Installing a Retargeting Pixel with Google Tag Manager
Google Tag Manager (GTM) is a very common tool for installing third party pixels or tags on websites. The instructions below demonstrate how to install the V4I Retargeting Pixel on your website using GTM. There is no need to place the pixel code in the page source if it is being placed with GTM.
Step #1
First, you need to have a GTM account that is configured for your website.
Step #2
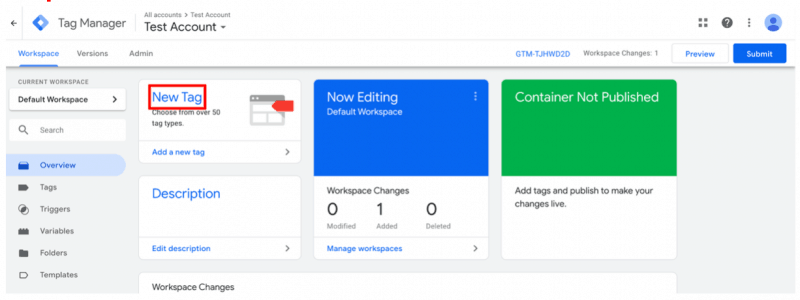
Sign into your GTM account and click on “New Tag”.

Step #3
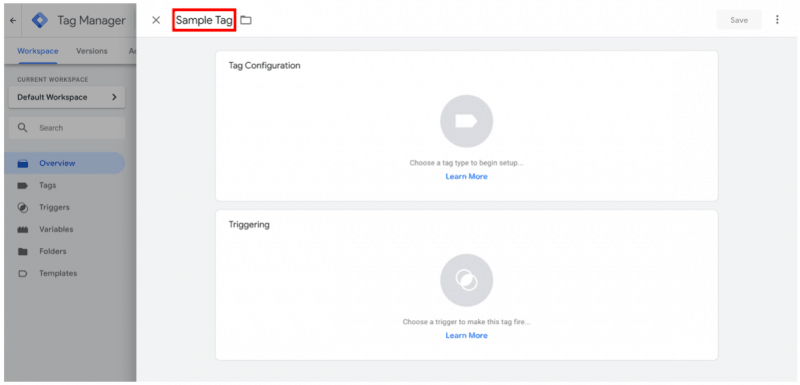
Name your tag.

Step #4
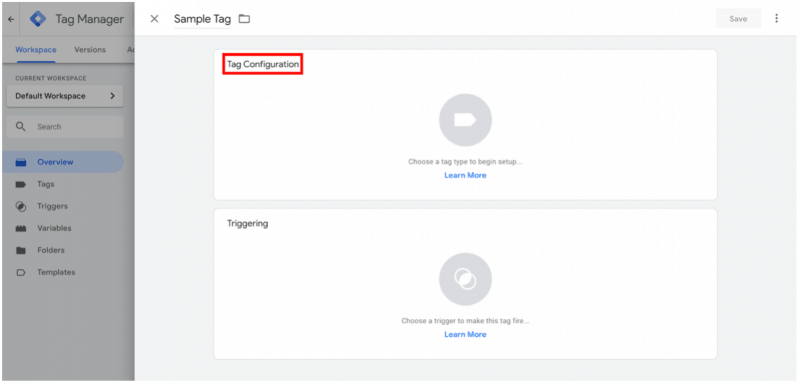
Click on “Tag Configuration”.

Step #5
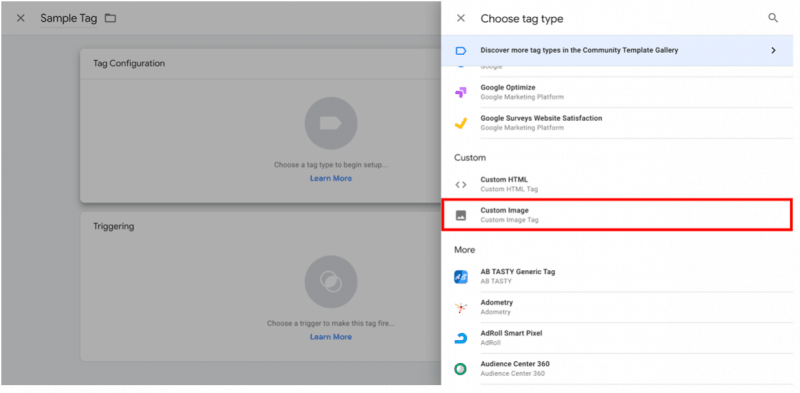
Scroll down and select “Custom Image”.

Step #6
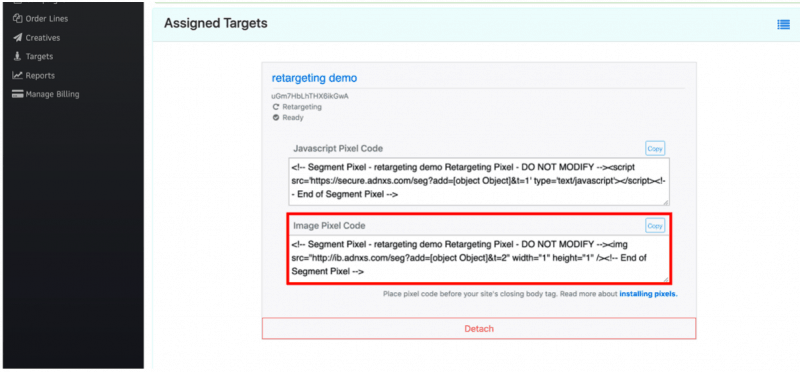
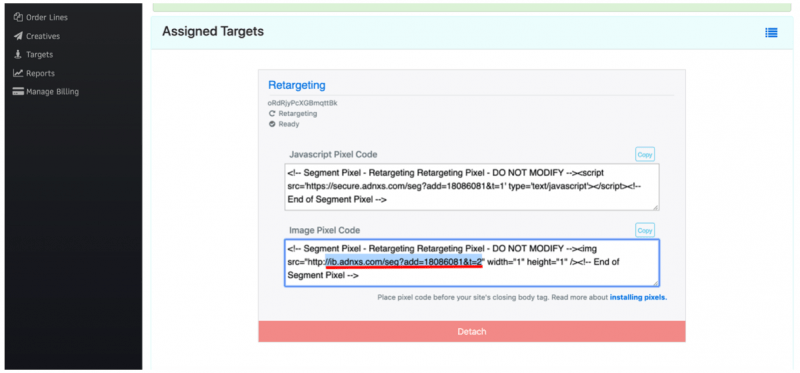
Locate the pixel code in the V4I portal under the “Target” tab of the retargeting order line.

Step #7
Copy the pixel code. Start at “//” and end on “2”, as shown below.

Step #8
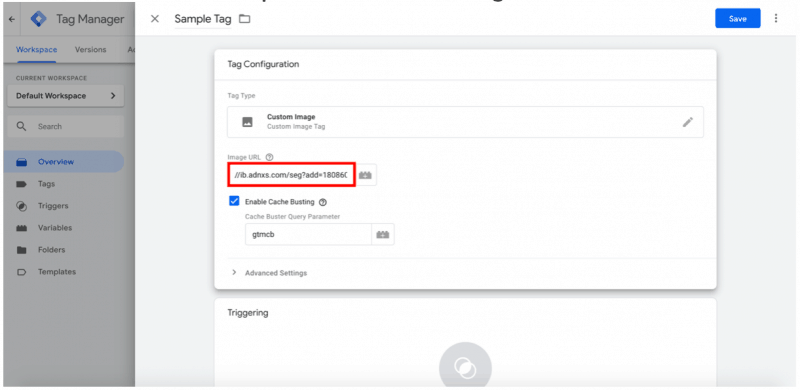
Paste the code into and paste it into the “Image URL” box.

Step #9
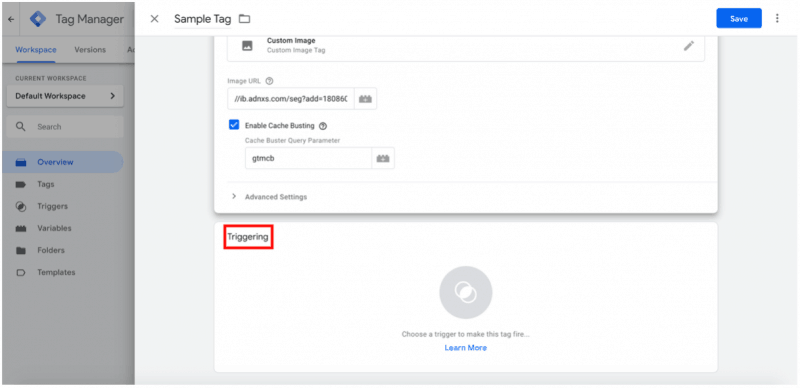
Scroll down and click on “Triggering”.

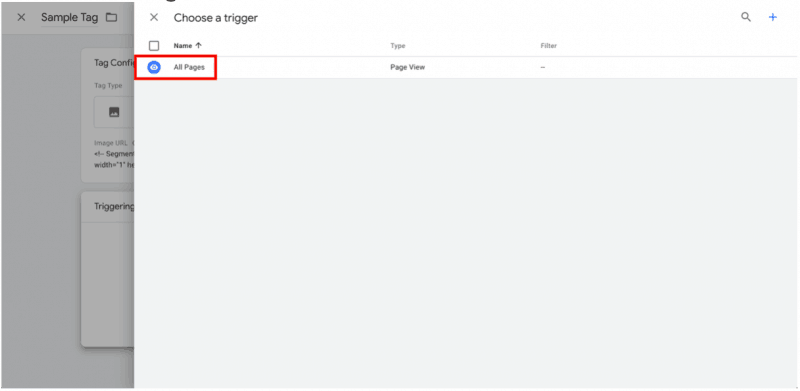
Step #10
Click on “All Pages”.

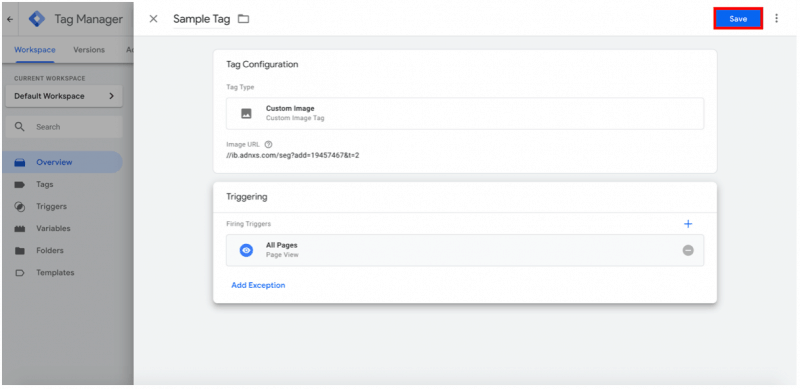
Step #11
That will take you back to the tag set up page. Click on “Save”.

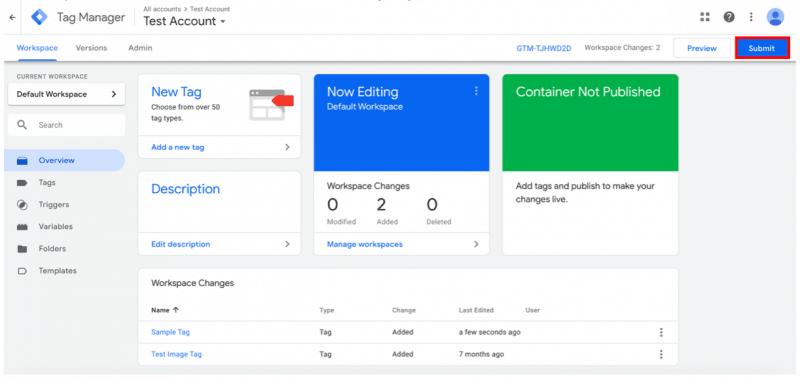
Step #12
Once you’re back in the GTM homepage, click on “Submit”.

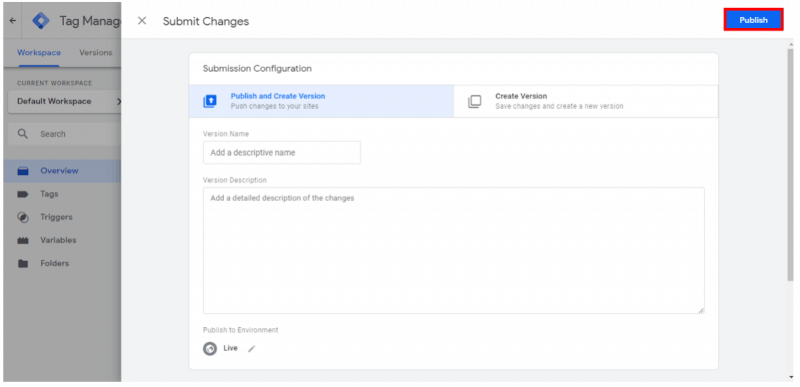
Step #13
“Version Name” and “Version Description” are optional. Once you’re ready, click on “Publish”. It may prompt you to add a “Version Name” and “Video Description” one more time, but, once again, those are optional.

Step #14
Finally, your tag is ready to start firing!


